Essential HTML Tags Every Web Developer Must Understand
Written on
Chapter 1: Understanding HTML Basics
Every aspiring web developer should grasp the foundational elements of HTML, including its essential tags. Once you familiarize yourself with the overall structure of a webpage—its components and attributes—it's time to delve into the specifics of content creation.

By FAM
To date, we have explored several foundational concepts:

By FAM
It’s crucial to note that I won’t be explaining every tag in detail. This approach is intentional for a few reasons:
- A core skill for every web developer (and programmer) is the ability to research effectively and locate necessary information.
- The primary goal of the 2022 Web Express Program is to guide you toward becoming a proficient web developer. Memorizing each tag isn’t essential; instead, it’s about knowing how to access information, apply it correctly, and adapt when faced with user stories or client requirements.
If we don't focus on the right strategies, this program may not yield the desired outcomes. Numerous resources are available that detail the functions of HTML, CSS, and JavaScript. Your time is valuable—let's utilize it wisely and work smarter, not harder!
I've provided useful resources to help you explore HTML tags and elements. Here’s what you need to focus on:
- Understand the coding process.
- Gain a comprehensive understanding of HTML (its main components: tags, elements, and attributes).
- Seek out reliable documentation (which can typically be found through online searches and official resources).
Keep your objectives clear. In agile methodologies, this is often referred to as a User Story (US), which I will elaborate on in a future article. Here, it pertains to the content you plan to code—essentially the template or user interface (UI).
Start identifying the necessary elements. With experience, you'll find yourself writing HTML without the need for documentation. This principle applies to any technology or tool.
Don't be discouraged; while it may seem complex at first, everything becomes more manageable with practice.
Practicing with HTML Elements
I’ve selected these HTML elements because they are fundamental; almost every webpage you'll create will incorporate them: headers, input elements, and media elements.
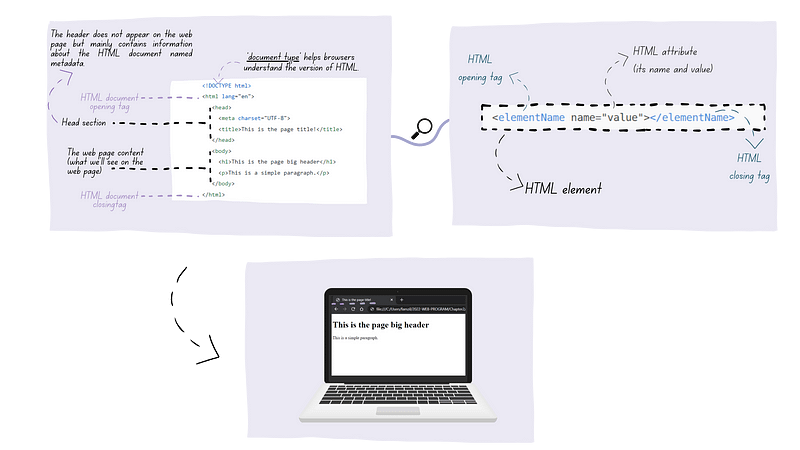
Here’s a basic structure we will work on:

By FAM
While this layout may not appear visually appealing—it’s a representation of a webpage without styles—beauty is added through CSS, which we will discuss in the next chapter.
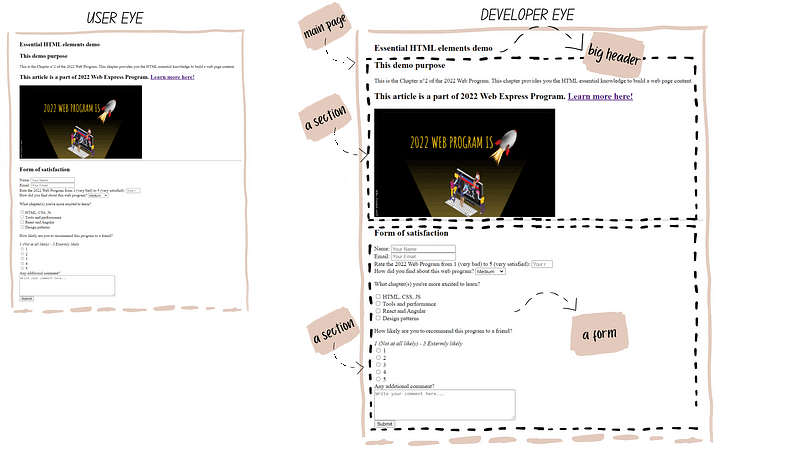
Developer Perspective
To effectively create web pages, you must develop a "developer's eye," which comes with time and practice.

By FAM
My Methodology
Every developer eventually creates their unique coding style. Here’s my approach:
- Establish the primary structure.
- Include comments for clarity.
- Break down the layout into smaller sections and build iteratively.
If we adhere to this methodology, we will incorporate a main HTML tag <main> and two sections, typically represented as <section> elements. While <div> tags can be used, employing semantic HTML is best practice for accessibility and SEO.
Inside each section, you’ll want to include headers and various HTML elements.
Note:
<hr/> is utilized as a line divider for organization.
<!-- comment text --> is how we add comments for better code readability.
First Section: Headers and Links
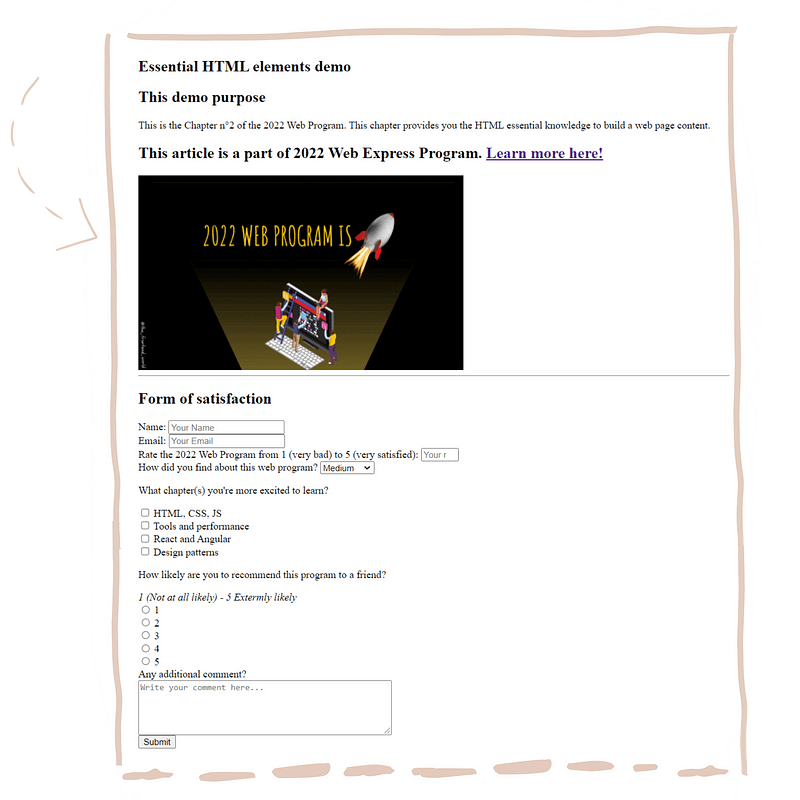
The first section will feature a major header <h1>, followed by a smaller header <h2>, and a paragraph. Additionally, it will contain another <h2>, a link <a>, and an image <img>.
For every element you wish to display on your webpage, simply conduct a quick Google search or consult an HTML cheat sheet for the tag name and example.
The HTML code for this section will look like this:
<section>
<h1>Main Header</h1>
<h2>Sub Header</h2>
<p>Your paragraph content goes here.</p>
<h2>Another Sub Header</h2>
<a href="url">Link Text</a>
<img src="image_url" alt="Description of image">
</section>
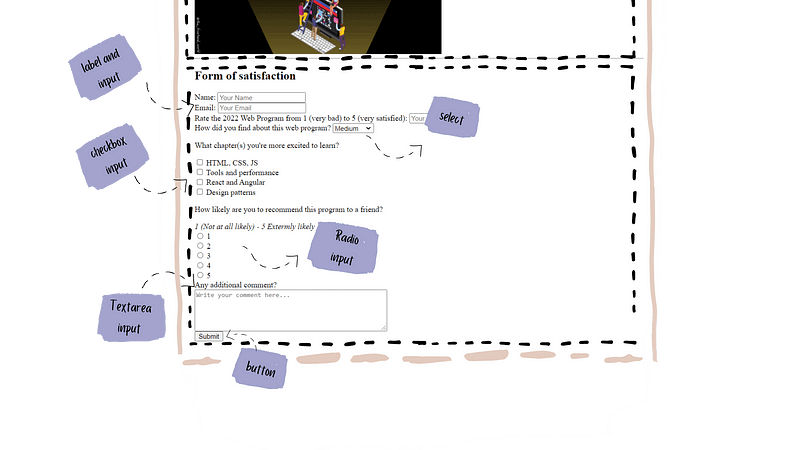
Second Section: Forms
The second section will focus on forms. Forms are ubiquitous in web applications, making it crucial for you to master them. I’ll include various input types and elements commonly used in web development.

For each label-input pair, I enclose the HTML elements within a <div>. While this is optional, it helps in organizing your interface into manageable sections, a practice echoed in modern front-end libraries like React, Angular, and VueJS.
Here’s how these elements can be coded in HTML:

The complete code will be as follows:
<section>
<form>
<div>
<label for="input1">Label 1</label>
<input type="text" id="input1">
</div>
<div>
<label for="input2">Label 2</label>
<input type="email" id="input2">
</div>
<!-- Additional input fields -->
</form>
</section>
Your Turn to Code!
Now, it’s your opportunity to create the bonus section.

That wraps up this section. You can find the complete code in the 2022 Web Program repository, including the bonus section.
If you have questions or encounter challenges with your code, please feel free to reach out to me on LinkedIn. Together, we can find solutions!
Upcoming Topics
The next article will build upon the knowledge from this one, covering:
- General Web Knowledge
- HTML Structure and Page Layout
- Elements and Attributes
- Forms, Inputs, and Media
- Lists and Tables
- Events
- Web Storage
- Semantic HTML
- Accessibility
Let’s work together to enhance our skills in 2022!
Learn more about the 2022 Web Program:
2022 WEB Program is Launched!
Positive change arises from mindset shifts and new habits.
Spread the word about this program to those interested in web development! Supporting one another is key to our collective progress.
If you enjoyed my article, please subscribe for more updates. If you're interested in writing on Medium, consider signing up for a membership. It’s only $5 per month and supports writers like me. You can cancel anytime, and your support means a lot!
Connect with me on Medium, LinkedIn, Facebook, Instagram, YouTube, or Twitter.
Video Resources
To enhance your learning experience, check out these videos:
Web Development In 2023 - A Practical Guide
This video provides insights into the current trends and best practices in web development.
10 Things All Web Developers Should Learn
This video covers essential skills and knowledge every web developer should have.